The first step for planning your site is to draw up a site map and write content (text and photos for each page) for it.
How many pages will you need? What will be on them? Make a logical list of the pages that you will need and their contents. Think about what the customer will be looking for. Try to answer the questions that the user will be asking. These are the most common pages for small businesses:
Home • About • Products/Services • Gallery • Contact
This is a basic site, but you may have more relevant pages that you want to include that make sense in your industry.
Your Homepage has the overview or introduction about your business. You may want an About page, which tells the user about the business and/or the people in it. Then you may have a Products page or Services page. You might benefit from an image gallery. A gallery can show off your products, show before-and-after pictures, or show images depicting the services you provide. The Contact page gives contact information, map and a contact form.
Plan out your wording for each page and decide which relevant images you would like to include. Keep in mind that keywords within your text, relevant to your industry, will make your site search-engine-friendly. Search engines love unique content, so write content that doesn't appear on any other page on the internet. If you need help with content-writing, you can hire writers through websites like Narrato.
 Increasingly, people are researching products, services and brands online before they leave home to make a purchase. Think about what your customer wants to read. What kind of questions will they have? Try to give your readers the information they are looking for - the most important, of course, being your contact details.
Increasingly, people are researching products, services and brands online before they leave home to make a purchase. Think about what your customer wants to read. What kind of questions will they have? Try to give your readers the information they are looking for - the most important, of course, being your contact details.
Photos of your products or services and before-and-after photos are helpful. Personal photos are a nice touch. Professional photos or illustrations are a great asset to your site. Make sure you own the rights to use them (don't just download images off the internet).
My favourite stock photo vendors are Pixabay (free), DepositPhotos (paid) and VectorStock (paid and free). The difference between photos and vector images is photos have a maximum resolution and vectors can be scaled to any size without losing quality. Vector images are best used for logos and photos are best downloaded in at least 1920 x 1080 pixels in order to be used on your website.
If you already have a logo and business cards, it is best to continue your brand recognition into your website by using the same theme.
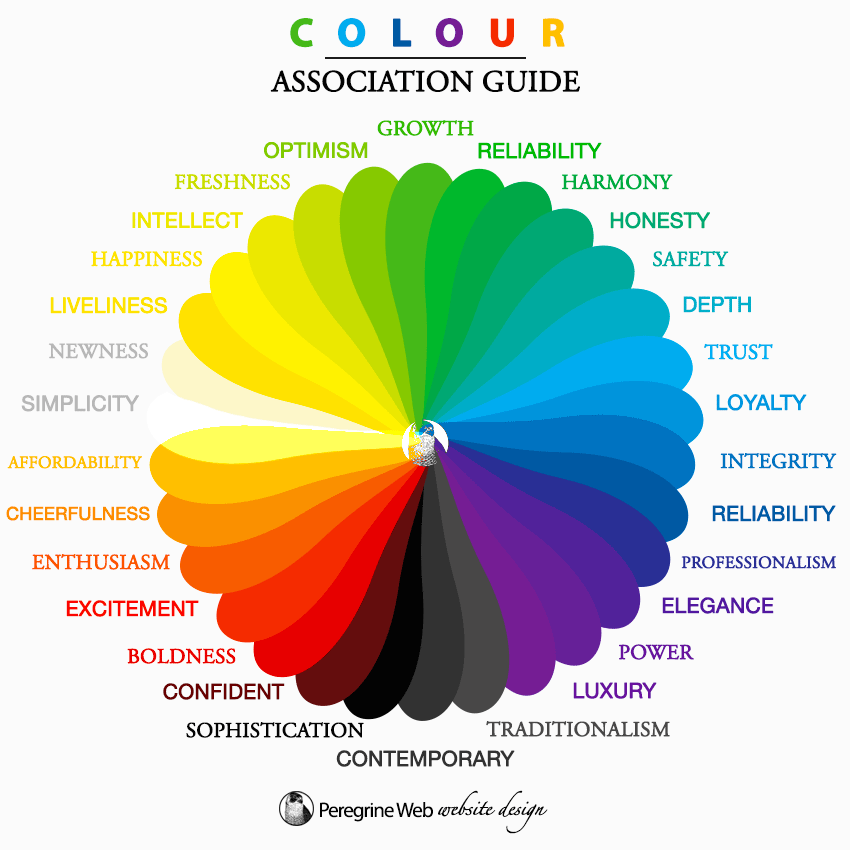
Here are some colour associations:

There is even an online colour scheme designer just for websites.
First things first, we set up the hosting and domain name.
You can order the Domain and Hosting here.
You lease internet space from a hosting service and they provide the server space where your website will live.
They have various features, amounts of space and bandwidth and the hosting fee needs to be paid annually to keep the website online. Hosting details
A domain name is the name of your website, ie. peregrineweb.nz . This is typed into the address bar. Your domain name has to be unique and can have a range of suffixes, ie. .nz, .co.nz, .com, .net. Domain details
If you want your website to be search-optimised, it's a good idea to have two domain names. One with keywords in it and one with your brand name only.
These are words relevant to your industry, that you will likely be searched for.
They are very important if you want people to be able to find you through searches.
Keywords can be entered into your meta tags (code in site) and also the content (text) of your site for more visibility by search engines.
There is a Keywords tool by Google to help you.
• Monitor where you stand
Use Google Analytics and Google Webmaster Tools.
• Keywords
I list these in your site's code and you can use them throughout your headings and paragraphs.
• Search-friendly URLs
Including your keywords in your website address.
• Site Description
A site summary that I add to your site's code, which shows up in Google searches.
• Content
Write unique content!
Incorporate all the relevant keywords that users are likely to search for.
• Image descriptions
I add descriptive tags to each picture, so search engines can 'see' it.
• Backlinks
Links to your site. The more high-ranking sites linking to yours, the better.
• Create a sitemap
I add these for easier indexing by search engines.
• Avoid Flash (Animation)
Flash animation isn't search engine friendly. Stick with text, images and sliders/carousels.
• Social media distribution
Use social media to promote. Create pages and submit your website address, talk about it, blog about it.